
实例入口:实例的总入口。
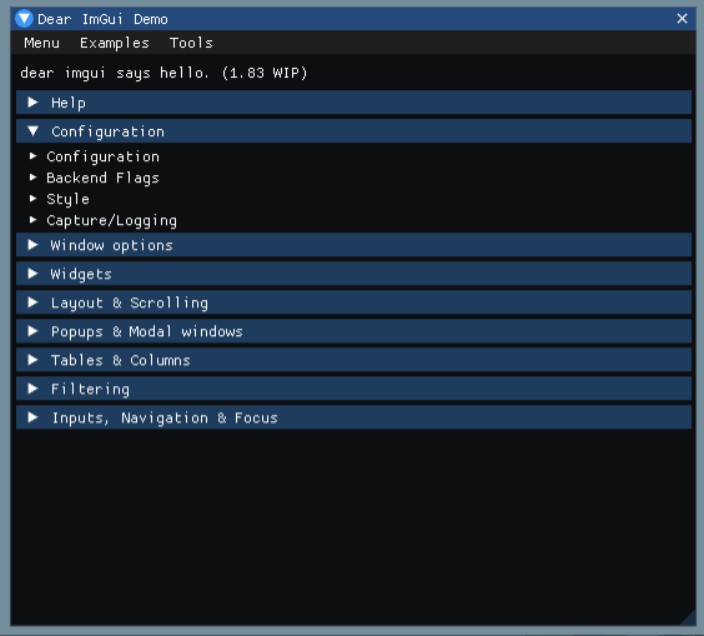
ShowDemoWindow
断言:判断IMGUI上下文是否正常,如果不正常后面的函数将全部报错,所以在此断言。
IM_ASSERT(ImGui::GetCurrentContext() != NULL && "Missing dear imgui context. Refer to examples app!");
ini文件:如果.ini文件中没有数据,我们将指定默认位置/大小。
const ImGuiViewport* main_viewport = ImGui::GetMainViewport();
设置位置:
ImGui::SetNextWindowPos(ImVec2(main_viewport->WorkPos.x + 650, main_viewport->WorkPos.y + 20), ImGuiCond_FirstUseEver);
设置大小:
ImGui::SetNextWindowSize(ImVec2(550, 680), ImGuiCond_FirstUseEver);
主窗体:窗体标题也是这个设置的。
if (!ImGui::Begin("Dear ImGui Demo", p_open, window_flags))
{
// Early out if the window is collapsed, as an optimization.
ImGui::End();
return;
}
设置宽度:
ImGui::PushItemWidth(ImGui::GetFontSize() * -12);
// 例如,将2/3的空间用于小部件,1/3的空间用于标签(右对齐)
// ImGui::PushItemWidth(-ImGui::GetWindowWidth() * 0.35f);
增加菜单工具条:
if (ImGui::BeginMenuBar())
{
// 例如:ImGui::BeginMenu("Menu")
ImGui::EndMenuBar();
}
增加菜单头:
if (ImGui::BeginMenu("Menu"))
{
// 例如:ImGui::MenuItem("Main menu bar", NULL, &show_app_main_menu_bar);
ImGui::EndMenu();
}
增加菜单项:
ImGui::MenuItem("Main menu bar", NULL, &show_app_main_menu_bar);
增加LABEL:
ImGui::Text("dear imgui says hello. (%s)", IMGUI_VERSION);
增加间距:
ImGui::Spacing();
增加折叠标题:
if (ImGui::CollapsingHeader("Configuration"))
{
}
增加树节点:
if (ImGui::TreeNode("Style"))
{
ImGui::ShowStyleEditor();// 调用IMGUI函数显示设置
ImGui::TreePop();// 树节点结束
ImGui::Separator();// 分离器,就是除最后一个节点外,之前增加的节点都增加一个。
}
增加帮助标记:
HelpMarker("The same contents can be accessed in 'Tools->Style Editor' or by calling the ShowStyleEditor() function.");
获取IO:
ImGuiIO& io = ImGui::GetIO();
实例结束:
ImGui::PopItemWidth();
ImGui::End();若想使用sameline行控件自适应,可以采用以下代码:
ImGui::PushItemWidth(ImGui::GetWindowWidth() * 0.35f);
ImGui::InputInt(u8"Value1:", (int*)&value1, 0, 255, ImGuiInputTextFlags_CharsDecimal);
ImGui::SameLine();
ImGui::PushItemWidth(ImGui::GetWindowWidth() * 0.35f);
ImGui::InputInt(u8"Value2:", (int*)&value2, 0, 255, ImGuiInputTextFlags_CharsDecimal);
